CupertinoColors class Null safety
A palette of Color constants that describe colors commonly used when matching the iOS platform aesthetics.
Color palettes
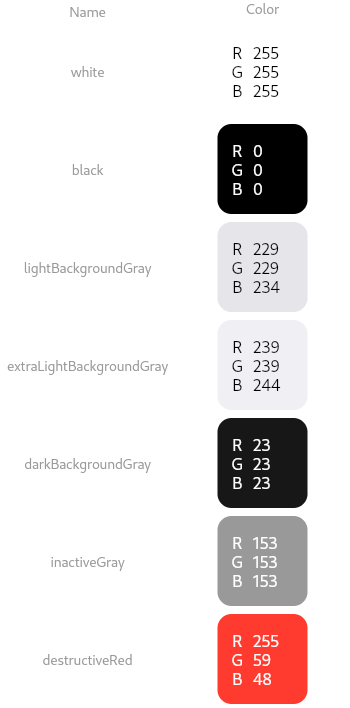
Basic Colors

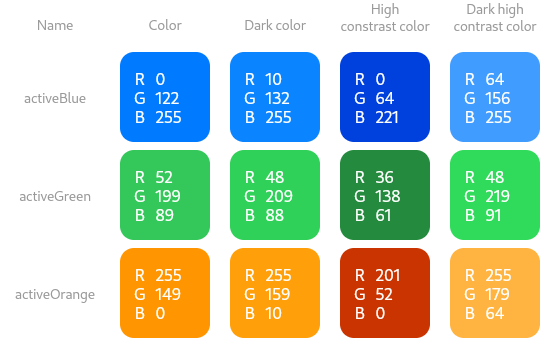
Active Colors

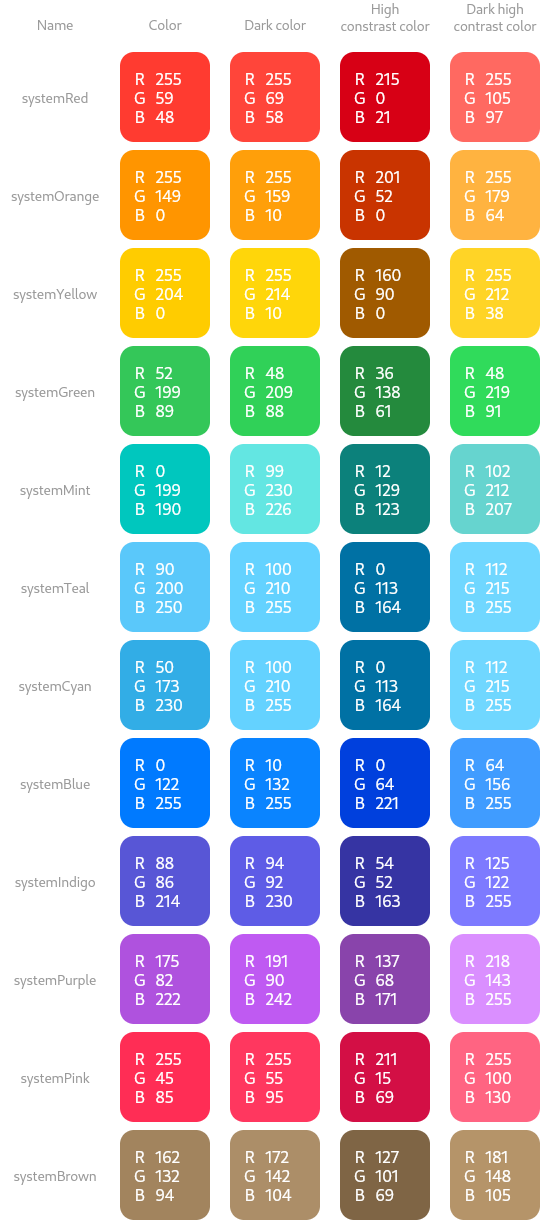
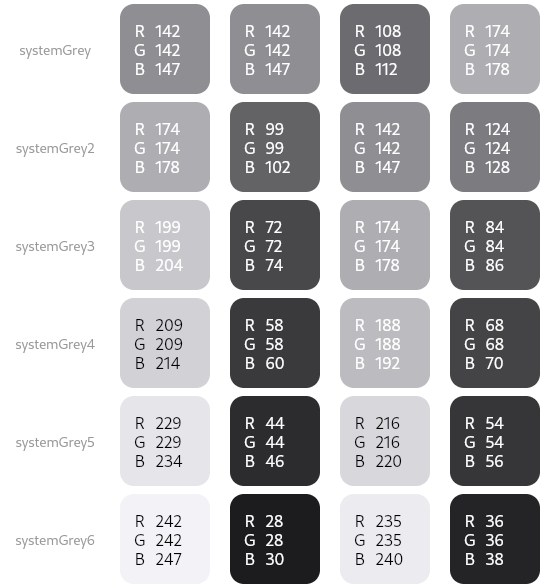
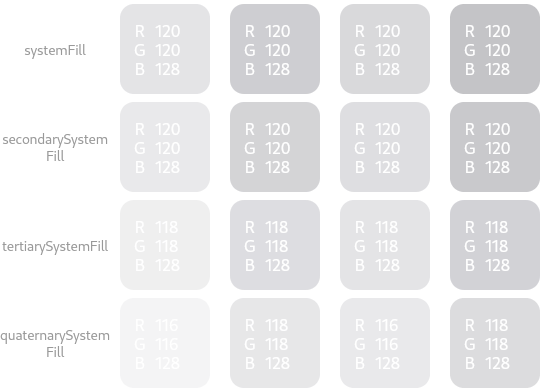
System Colors



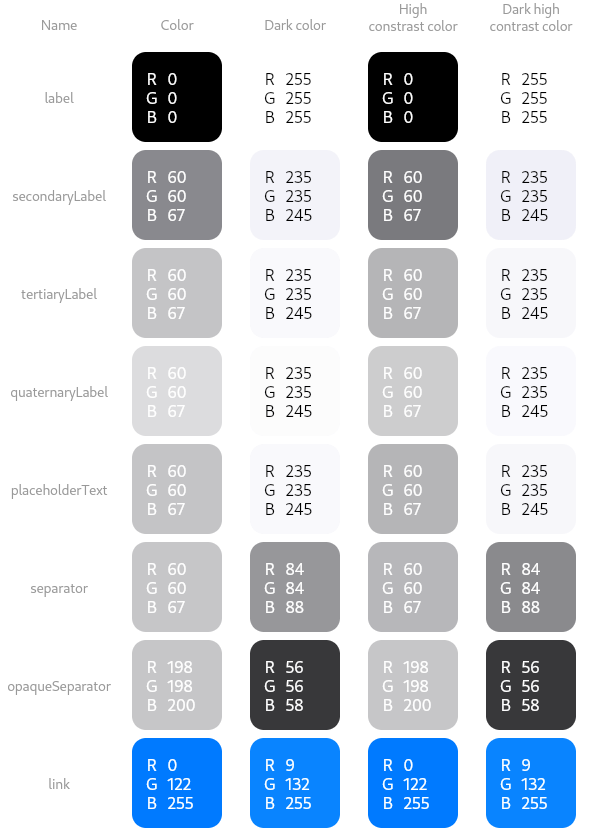
Label Colors

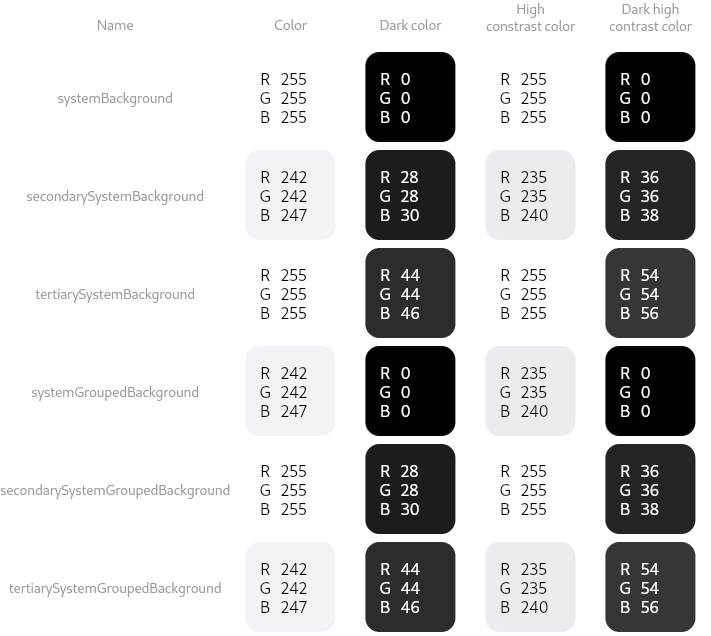
Background Colors

Properties
- hashCode → int
-
The hash code for this object.
read-onlyinherited
- runtimeType → Type
-
A representation of the runtime type of the object.
read-onlyinherited
Methods
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a non-existent method or property is accessed.
inherited
-
toString(
) → String -
A string representation of this object.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited
Constants
- activeBlue → const CupertinoDynamicColor
-
iOS 13's default blue color. Used to indicate active elements such as
buttons, selected tabs and your own chat bubbles.
systemBlue - activeGreen → const CupertinoDynamicColor
-
iOS 13's default green color. Used to indicate active accents such as
the switch in its on state and some accent buttons such as the call button
and Apple Map's 'Go' button.
systemGreen - activeOrange → const CupertinoDynamicColor
-
iOS 13's orange color.
systemOrange - black → const Color
-
Opaque black color. Used for texts against light backgrounds.
Color(0xFF000000) - darkBackgroundGray → const Color
-
Used in iOS 12 for very dark background fills in tables between cell groups
in dark mode.
Color(0xFF171717) - destructiveRed → const Color
-
Used for iOS 13 for destructive actions such as the delete actions in
table view cells and dialogs.
systemRed - extraLightBackgroundGray → const Color
-
Used in iOS 12 for very light background fills in tables between cell groups.
Color(0xFFEFEFF4) - inactiveGray → const CupertinoDynamicColor
-
Used in iOS 13 for unselected selectables such as tab bar items in their
inactive state or de-emphasized subtitles and details text.
CupertinoDynamicColor.withBrightness(debugLabel: 'inactiveGray', color: Color(0xFF999999), darkColor: Color(0xFF757575)) - label → const CupertinoDynamicColor
-
The color for text labels containing primary content, equivalent to
UIColor.label.
CupertinoDynamicColor(debugLabel: 'label', color: Color.fromARGB(255, 0, 0, 0), darkColor: Color.fromARGB(255, 255, 255, 255), highContrastColor: Color.fromARGB(255, 0, 0, 0), darkHighContrast… - lightBackgroundGray → const Color
-
Used in iOS 10 for light background fills such as the chat bubble background.
Color(0xFFE5E5EA) - link → const CupertinoDynamicColor
-
The color for links, equivalent to
UIColor.link.
CupertinoDynamicColor(debugLabel: 'link', color: Color.fromARGB(255, 0, 122, 255), darkColor: Color.fromARGB(255, 9, 132, 255), highContrastColor: Color.fromARGB(255, 0, 122, 255), darkHighCon… - opaqueSeparator → const CupertinoDynamicColor
-
The color for borders or divider lines that hide any underlying content,
equivalent to UIColor.opaqueSeparator.
CupertinoDynamicColor(debugLabel: 'opaqueSeparator', color: Color.fromARGB(255, 198, 198, 200), darkColor: Color.fromARGB(255, 56, 56, 58), highContrastColor: Color.fromARGB(255, 198, 198, 200… - placeholderText → const CupertinoDynamicColor
-
The color for placeholder text in controls or text views, equivalent to
UIColor.placeholderText.
CupertinoDynamicColor(debugLabel: 'placeholderText', color: Color.fromARGB(76, 60, 60, 67), darkColor: Color.fromARGB(76, 235, 235, 245), highContrastColor: Color.fromARGB(96, 60, 60, 67), dar… - quaternaryLabel → const CupertinoDynamicColor
-
The color for text labels containing quaternary content, equivalent to
UIColor.quaternaryLabel.
CupertinoDynamicColor(debugLabel: 'quaternaryLabel', color: Color.fromARGB(45, 60, 60, 67), darkColor: Color.fromARGB(40, 235, 235, 245), highContrastColor: Color.fromARGB(66, 60, 60, 67), dar… - quaternarySystemFill → const CupertinoDynamicColor
-
An overlay fill color for large areas containing complex content, equivalent
to UIColor.quaternarySystemFill.
CupertinoDynamicColor(debugLabel: 'quaternarySystemFill', color: Color.fromARGB(20, 116, 116, 128), darkColor: Color.fromARGB(45, 118, 118, 128), highContrastColor: Color.fromARGB(40, 116, 116… - secondaryLabel → const CupertinoDynamicColor
-
The color for text labels containing secondary content, equivalent to
UIColor.secondaryLabel.
CupertinoDynamicColor(debugLabel: 'secondaryLabel', color: Color.fromARGB(153, 60, 60, 67), darkColor: Color.fromARGB(153, 235, 235, 245), highContrastColor: Color.fromARGB(173, 60, 60, 67), d… - secondarySystemBackground → const CupertinoDynamicColor
-
The color for content layered on top of the main background, equivalent to
UIColor.secondarySystemBackground.
CupertinoDynamicColor(debugLabel: 'secondarySystemBackground', color: Color.fromARGB(255, 242, 242, 247), darkColor: Color.fromARGB(255, 28, 28, 30), highContrastColor: Color.fromARGB(255, 235… - secondarySystemFill → const CupertinoDynamicColor
-
An overlay fill color for medium-size shapes, equivalent to
UIColor.secondarySystemFill.
CupertinoDynamicColor(debugLabel: 'secondarySystemFill', color: Color.fromARGB(40, 120, 120, 128), darkColor: Color.fromARGB(81, 120, 120, 128), highContrastColor: Color.fromARGB(61, 120, 120,… - secondarySystemGroupedBackground → const CupertinoDynamicColor
-
The color for content layered on top of the main background of your grouped interface,
equivalent to UIColor.secondarySystemGroupedBackground.
CupertinoDynamicColor(debugLabel: 'secondarySystemGroupedBackground', color: Color.fromARGB(255, 255, 255, 255), darkColor: Color.fromARGB(255, 28, 28, 30), highContrastColor: Color.fromARGB(2… - separator → const CupertinoDynamicColor
-
The color for thin borders or divider lines that allows some underlying content to be visible,
equivalent to UIColor.separator.
CupertinoDynamicColor(debugLabel: 'separator', color: Color.fromARGB(73, 60, 60, 67), darkColor: Color.fromARGB(153, 84, 84, 88), highContrastColor: Color.fromARGB(94, 60, 60, 67), darkHighCon… - systemBackground → const CupertinoDynamicColor
-
The color for the main background of your interface, equivalent to
UIColor.systemBackground.
CupertinoDynamicColor(debugLabel: 'systemBackground', color: Color.fromARGB(255, 255, 255, 255), darkColor: Color.fromARGB(255, 0, 0, 0), highContrastColor: Color.fromARGB(255, 255, 255, 255),… - systemBlue → const CupertinoDynamicColor
-
A blue color that can adapt to the given BuildContext.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemBlue', color: Color.fromARGB(255, 0, 122, 255), darkColor: Color.fromARGB(255, 10, 132, 255), highContrastColor: Color.fromAR… - systemFill → const CupertinoDynamicColor
-
An overlay fill color for thin and small shapes, equivalent to
UIColor.systemFill.
CupertinoDynamicColor(debugLabel: 'systemFill', color: Color.fromARGB(51, 120, 120, 128), darkColor: Color.fromARGB(91, 120, 120, 128), highContrastColor: Color.fromARGB(71, 120, 120, 128), da… - systemGreen → const CupertinoDynamicColor
-
A green color that can adapt to the given BuildContext.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemGreen', color: Color.fromARGB(255, 52, 199, 89), darkColor: Color.fromARGB(255, 48, 209, 88), highContrastColor: Color.fromAR… - systemGrey → const CupertinoDynamicColor
-
The base grey color.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemGrey', color: Color.fromARGB(255, 142, 142, 147), darkColor: Color.fromARGB(255, 142, 142, 147), highContrastColor: Color.fro… - systemGrey2 → const CupertinoDynamicColor
-
A second-level shade of grey.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemGrey2', color: Color.fromARGB(255, 174, 174, 178), darkColor: Color.fromARGB(255, 99, 99, 102), highContrastColor: Color.from… - systemGrey3 → const CupertinoDynamicColor
-
A third-level shade of grey.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemGrey3', color: Color.fromARGB(255, 199, 199, 204), darkColor: Color.fromARGB(255, 72, 72, 74), highContrastColor: Color.fromA… - systemGrey4 → const CupertinoDynamicColor
-
A fourth-level shade of grey.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemGrey4', color: Color.fromARGB(255, 209, 209, 214), darkColor: Color.fromARGB(255, 58, 58, 60), highContrastColor: Color.fromA… - systemGrey5 → const CupertinoDynamicColor
-
A fifth-level shade of grey.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemGrey5', color: Color.fromARGB(255, 229, 229, 234), darkColor: Color.fromARGB(255, 44, 44, 46), highContrastColor: Color.fromA… - systemGrey6 → const CupertinoDynamicColor
-
A sixth-level shade of grey.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemGrey6', color: Color.fromARGB(255, 242, 242, 247), darkColor: Color.fromARGB(255, 28, 28, 30), highContrastColor: Color.fromA… - systemGroupedBackground → const CupertinoDynamicColor
-
The color for the main background of your grouped interface, equivalent to
UIColor.systemGroupedBackground.
CupertinoDynamicColor(debugLabel: 'systemGroupedBackground', color: Color.fromARGB(255, 242, 242, 247), darkColor: Color.fromARGB(255, 0, 0, 0), highContrastColor: Color.fromARGB(255, 235, 235… - systemIndigo → const CupertinoDynamicColor
-
An indigo color that can adapt to the given BuildContext.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemIndigo', color: Color.fromARGB(255, 88, 86, 214), darkColor: Color.fromARGB(255, 94, 92, 230), highContrastColor: Color.fromA… - systemOrange → const CupertinoDynamicColor
-
An orange color that can adapt to the given BuildContext.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemOrange', color: Color.fromARGB(255, 255, 149, 0), darkColor: Color.fromARGB(255, 255, 159, 10), highContrastColor: Color.from… - systemPink → const CupertinoDynamicColor
-
A pink color that can adapt to the given BuildContext.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemPink', color: Color.fromARGB(255, 255, 45, 85), darkColor: Color.fromARGB(255, 255, 55, 95), highContrastColor: Color.fromARG… - systemPurple → const CupertinoDynamicColor
-
A purple color that can adapt to the given BuildContext.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemPurple', color: Color.fromARGB(255, 175, 82, 222), darkColor: Color.fromARGB(255, 191, 90, 242), highContrastColor: Color.fro… - systemRed → const CupertinoDynamicColor
-
A red color that can adapt to the given BuildContext.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemRed', color: Color.fromARGB(255, 255, 59, 48), darkColor: Color.fromARGB(255, 255, 69, 58), highContrastColor: Color.fromARGB… - systemTeal → const CupertinoDynamicColor
-
A teal color that can adapt to the given BuildContext.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemTeal', color: Color.fromARGB(255, 90, 200, 250), darkColor: Color.fromARGB(255, 100, 210, 255), highContrastColor: Color.from… - systemYellow → const CupertinoDynamicColor
-
A yellow color that can adapt to the given BuildContext.
CupertinoDynamicColor.withBrightnessAndContrast(debugLabel: 'systemYellow', color: Color.fromARGB(255, 255, 204, 0), darkColor: Color.fromARGB(255, 255, 214, 10), highContrastColor: Color.from… - tertiaryLabel → const CupertinoDynamicColor
-
The color for text labels containing tertiary content, equivalent to
UIColor.tertiaryLabel.
CupertinoDynamicColor(debugLabel: 'tertiaryLabel', color: Color.fromARGB(76, 60, 60, 67), darkColor: Color.fromARGB(76, 235, 235, 245), highContrastColor: Color.fromARGB(96, 60, 60, 67), darkH… - tertiarySystemBackground → const CupertinoDynamicColor
-
The color for content layered on top of secondary backgrounds, equivalent
to UIColor.tertiarySystemBackground.
CupertinoDynamicColor(debugLabel: 'tertiarySystemBackground', color: Color.fromARGB(255, 255, 255, 255), darkColor: Color.fromARGB(255, 44, 44, 46), highContrastColor: Color.fromARGB(255, 255,… - tertiarySystemFill → const CupertinoDynamicColor
-
An overlay fill color for large shapes, equivalent to
UIColor.tertiarySystemFill.
CupertinoDynamicColor(debugLabel: 'tertiarySystemFill', color: Color.fromARGB(30, 118, 118, 128), darkColor: Color.fromARGB(61, 118, 118, 128), highContrastColor: Color.fromARGB(51, 118, 118, … - tertiarySystemGroupedBackground → const CupertinoDynamicColor
-
The color for content layered on top of secondary backgrounds of your grouped interface,
equivalent to UIColor.tertiarySystemGroupedBackground.
CupertinoDynamicColor(debugLabel: 'tertiarySystemGroupedBackground', color: Color.fromARGB(255, 242, 242, 247), darkColor: Color.fromARGB(255, 44, 44, 46), highContrastColor: Color.fromARGB(25… - white → const Color
-
Opaque white color. Used for backgrounds and fonts against dark backgrounds.
Color(0xFFFFFFFF)