FontFeature.alternative constructor Null safety
- int value
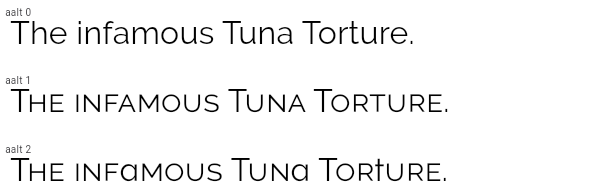
Access alternative glyphs. (aalt)
This feature selects the given glyph variant for glyphs in the span.
The Raleway font supports several alternate glyphs. The code
below shows how specific glyphs can be selected. With
aalt set
to zero, the default, the normal glyphs are used. With a
non-zero value, Raleway substitutes small caps for lower case
letters. With value 2, the lowercase "a" changes to a stemless
"a", whereas the lowercase "t" changes to a vertical bar instead
of having a curve. By targeting specific letters in the text
(using Text.rich), the desired rendering for each glyph can be
achieved.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.alternative.1 mysample
flutter create --sample=dart.dart_ui.FontFeature.alternative.1 mysample
import 'dart:ui';
import 'package:flutter/widgets.dart';
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) =>
const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Raleway font can be downloaded from Google Fonts (https://www.google.com/fonts).
return const Text(
'The infamous Tuna Torture.',
style: TextStyle(
fontFamily: 'Raleway',
fontFeatures: <FontFeature>[
FontFeature.alternative(1), // or 2, or 3, or...
],
),
);
}
}
See also:
Implementation
const FontFeature.alternative(this.value) : feature = 'aalt';