FontFeature.contextualAlternates constructor Null safety
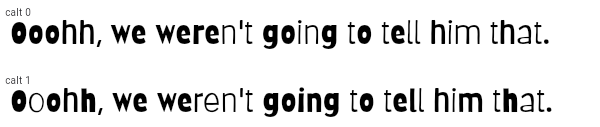
Enable contextual alternates. (calt)
With this feature enabled, specific glyphs may be replaced by alternatives based on nearby text.
The Barriecito font supports the
calt feature. It causes some
letters in close proximity to other instances of themselves to
use different glyphs, to give the appearance of more variation
in the glyphs, rather than having each letter always use a
particular glyph.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.contextualAlternates.1 mysample
flutter create --sample=dart.dart_ui.FontFeature.contextualAlternates.1 mysample
import 'dart:ui';
import 'package:flutter/widgets.dart';
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) =>
const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Barriecito font can be downloaded from Google Fonts (https://www.google.com/fonts).
return const Text(
"Ooohh, we weren't going to tell him that.",
style: TextStyle(
fontFamily: 'Barriecito',
fontFeatures: <FontFeature>[
FontFeature.contextualAlternates(),
],
),
);
}
}
See also:
- FontFeature.randomize, which is more a rarely supported but more powerful way to get a similar effect.
- docs.microsoft.com/en-us/typography/opentype/spec/features_ae#calt
Implementation
const FontFeature.contextualAlternates() : feature = 'calt', value = 1;