FontFeature.historicalLigatures constructor Null safety
Use historical ligatures. (hlig)
Some fonts support ligatures that have fallen out of favor today, but were historically in common use. This feature enables those ligatures.
For example, the "long s" glyph was historically typeset with characters such as "t" and "h" as a single ligature.
This does not enable the legacy forms, only ligatures. See FontFeature.historicalForms to enable single characters to be replaced with their historical alternatives. Combining both is usually desired since the ligatures typically apply specifically to characters that have historical forms as well. For example, the historical forms feature might replace the "s" character with the "long s" (ſ) character, while the historical ligatures feature might specifically apply to cases where "long s" is followed by other characters such as "t". In such cases, without the historical forms being enabled, the ligatures would only apply when the "long s" is used explicitly.
This feature may override other glyph-substitution features.
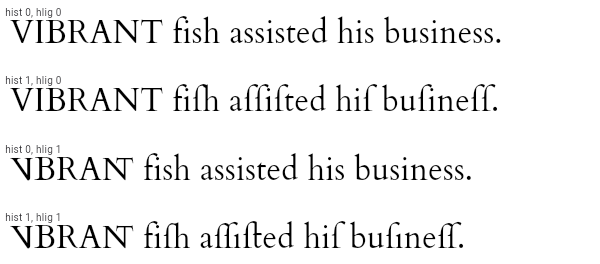
hlig feature. It has legacy
ligatures for "VI" and "NT", and various ligatures involving the
"long s". In the example below, both historical forms (hist 1)
and historical ligatures (hlig 1) are enabled, so, for
instance, "fish" becomes "fiſh" which is then rendered using a
ligature for the last two characters.
Similarly, the word "business" is turned into "buſineſſ" by
hist, and the ſi and ſſ pairs are ligated by hlig.
Observe in particular the position of the dot of the "i" in
"business" in the various combinations of these features.

flutter create --sample=dart.dart_ui.FontFeature.historicalLigatures.1 mysample
import 'dart:ui';
import 'package:flutter/widgets.dart';
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) =>
const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Cardo font can be downloaded from Google Fonts (https://www.google.com/fonts).
return const Text(
'VIBRANT fish assisted his business.',
style: TextStyle(
fontFamily: 'Sorts Mill Goudy',
fontFeatures: <FontFeature>[
FontFeature.historicalForms(), // Enables "hist".
FontFeature.historicalLigatures(), // Enables "hlig".
],
),
);
}
}
See also:
Implementation
const FontFeature.historicalLigatures() : feature = 'hlig', value = 1;