FontFeature.liningFigures constructor Null safety
Use lining figures. (lnum)
Some fonts have digits that, like lowercase latin letters, have both descenders and ascenders. In some situations, especially in conjunction with capital letters, this leads to an aesthetically questionable irregularity. Lining figures, on the other hand, have a uniform height, and align with the baseline and the height of capital letters. Conceptually, they can be thought of as "capital digits".
This feature may conflict with FontFeature.oldstyleFigures.
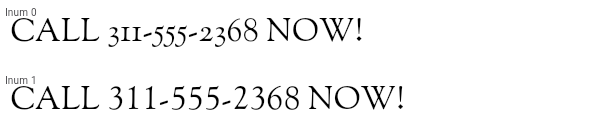
The Sorts Mill Goudy font supports the
lnum feature. It causes
digits to fit more seamlessly with capital letters.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.liningFigures.1 mysample
flutter create --sample=dart.dart_ui.FontFeature.liningFigures.1 mysample
import 'dart:ui';
import 'package:flutter/widgets.dart';
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) =>
const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Sorts Mill Goudy font can be downloaded from Google Fonts (https://www.google.com/fonts).
return const Text(
'CALL 311-555-2368 NOW!',
style: TextStyle(
fontFamily: 'Sorts Mill Goudy',
fontFeatures: <FontFeature>[
FontFeature.liningFigures(),
],
),
);
}
}
See also:
Implementation
const FontFeature.liningFigures() : feature = 'lnum', value = 1;