FontFeature.localeAware constructor Null safety
- {bool enable = true}
Use locale-specific glyphs. (locl)
Some characters, most notably those in the Unicode Han Unification blocks, vary in presentation based on the locale in use. For example, the ideograph for "grass" (U+8349, 草) has a broken top line in Traditional Chinese, but a solid top line in Simplified Chinese, Japanese, Korean, and Vietnamese. This kind of variation also exists with other alphabets, for example Cyrillic characters as used in the Bulgarian and Serbian alphabets vary from their Russian counterparts.
A particular font may default to the forms for the locale for which it was constructed, but still support alternative forms for other locales. When this feature is enabled, the locale (as specified using painting.TextStyle.locale, for instance) is used to determine which glyphs to use when locale-specific alternatives exist. Disabling this feature causes the font rendering to ignore locale information and only use the default glyphs.
This feature is enabled by default. Using
FontFeature.localeAware(enable: false) disables the
locale-awareness. (So does not specifying the locale in the
first place, of course.)
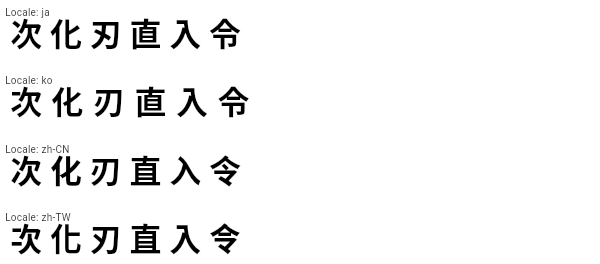
locl feature for CJK characters.
In this example, the localeAware feature is not explicitly used, as it is
enabled by default. This example instead shows how to set the locale,
thus demonstrating how Noto Sans adapts the glyph shapes to the locale.

flutter create --sample=dart.dart_ui.FontFeature.localeAware.1 mysample
import 'package:flutter/widgets.dart';
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) =>
const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Noto family of fonts can be downloaded from Google Fonts (https://www.google.com/fonts).
return const Text(
'次 化 刃 直 入 令',
locale: Locale(
'zh', 'CN'), // or Locale('ja'), Locale('ko'), Locale('zh', 'TW'), etc
style: TextStyle(
fontFamily: 'Noto Sans',
),
);
}
}
See also:
Implementation
const FontFeature.localeAware({ bool enable = true }) : feature = 'locl', value = enable ? 1 : 0;