FontFeature.oldstyleFigures constructor Null safety
Use old style figures. (onum)
Some fonts have variants of the figures (e.g. the digit 9) that, when this feature is enabled, render with descenders under the baseline instead of being entirely above the baseline. If the default digits are lining figures, this allows the selection of digits that fit better with mixed case (uppercase and lowercase) text.
This overrides FontFeature.slashedZero and may conflict with FontFeature.liningFigures.
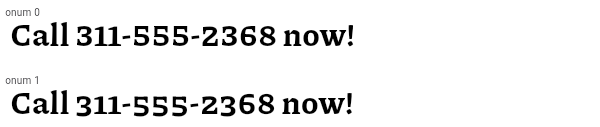
The Piazzolla font supports the
onum feature. It causes
digits to extend below the baseline.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.oldstyleFigures.1 mysample
flutter create --sample=dart.dart_ui.FontFeature.oldstyleFigures.1 mysample
import 'dart:ui';
import 'package:flutter/widgets.dart';
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) =>
const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Piazzolla font can be downloaded from Google Fonts (https://www.google.com/fonts).
return const Text(
'Call 311-555-2368 now!',
style: TextStyle(
fontFamily: 'Piazzolla',
fontFeatures: <FontFeature>[
FontFeature.oldstyleFigures(),
],
),
);
}
}
See also:
Implementation
const FontFeature.oldstyleFigures() : feature = 'onum', value = 1;