FontFeature.proportionalFigures constructor Null safety
Use proportional (varying width) figures. (pnum)
For fonts that have both proportional and tabular (monospace) figures, this enables the proportional figures.
This is mutually exclusive with FontFeature.tabularFigures.
The default behavior varies from font to font.
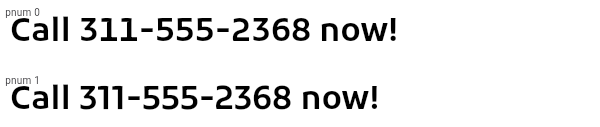
The Kufam font supports the
pnum feature. It causes the digits
to become proportionally-sized, rather than all being the same
width. In this font this is especially noticeable with the digit
"1": normally, the 1 has very noticeable serifs in this
sans-serif font, but with the proportionally figures enabled,
the digit becomes much narrower.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.proportionalFigures.1 mysample
flutter create --sample=dart.dart_ui.FontFeature.proportionalFigures.1 mysample
import 'dart:ui';
import 'package:flutter/widgets.dart';
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) =>
const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Kufam font can be downloaded from Google Fonts (https://www.google.com/fonts).
return const Text(
'Call 311-555-2368 now!',
style: TextStyle(
fontFamily: 'Kufam',
fontFeatures: <FontFeature>[
FontFeature.proportionalFigures(),
],
),
);
}
}
See also:
Implementation
const FontFeature.proportionalFigures() : feature = 'pnum', value = 1;