FontFeature.stylisticAlternates constructor Null safety
Enable stylistic alternates. (salt)
Some fonts have alternative forms that are not tied to a particular purpose (such as being historical forms, or contextually relevant alternatives, or ligatures, etc). This font feature enables these purely stylistic alternatives.
This may override other features that substitute glyphs.
The Source Code Pro font supports the
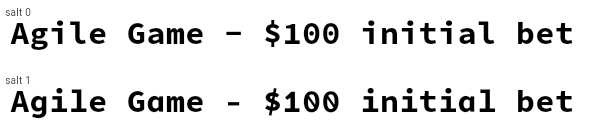
salt feature. It causes
some glyphs to be rendered differently, for example the "a" and
"g" glyphs change from their typographically common
double-storey forms to simpler single-storey forms, the dollar
sign's line changes from discontinuous to continuous (and is
angled), and the "0" rendering changes from a center dot to a
slash.

To create a local project with this code sample, run:
flutter create --sample=dart.dart_ui.FontFeature.stylisticAlternates.1 mysample
flutter create --sample=dart.dart_ui.FontFeature.stylisticAlternates.1 mysample
import 'dart:ui';
import 'package:flutter/widgets.dart';
void main() => runApp(const ExampleApp());
class ExampleApp extends StatelessWidget {
const ExampleApp({super.key});
@override
Widget build(BuildContext context) {
return WidgetsApp(
builder: (BuildContext context, Widget? navigator) =>
const ExampleWidget(),
color: const Color(0xffffffff),
);
}
}
class ExampleWidget extends StatelessWidget {
const ExampleWidget({super.key});
@override
Widget build(BuildContext context) {
// The Source Code Pro font can be downloaded from Google Fonts (https://www.google.com/fonts).
return const Text(
r'Agile Game - $100 initial bet',
style: TextStyle(
fontFamily: 'Source Code Pro',
fontFeatures: <FontFeature>[
FontFeature.stylisticAlternates(),
],
),
);
}
}
See also:
- FontFeature.contextualAlternates, which is enables alternates specific to certain contexts.
- docs.microsoft.com/en-us/typography/opentype/spec/features_pt#salt
Implementation
const FontFeature.stylisticAlternates() : feature = 'salt', value = 1;