TileMode enum Null safety
Defines what happens at the edge of a gradient or the sampling of a source image in an ImageFilter.
A gradient is defined along a finite inner area. In the case of a linear gradient, it's between the parallel lines that are orthogonal to the line drawn between two points. In the case of radial gradients, it's the disc that covers the circle centered on a particular point up to a given radius.
An image filter reads source samples from a source image and performs operations on those samples to produce a result image. An image defines color samples only for pixels within the bounds of the image but some filter operations, such as a blur filter, read samples over a wide area to compute the output for a given pixel. Such a filter would need to combine samples from inside the image with hypothetical color values from outside the image.
This enum is used to define how the gradient or image filter should treat the regions outside that defined inner area.
See also:
- painting.Gradient, the superclass for LinearGradient and RadialGradient, as used by BoxDecoration et al, which works in relative coordinates and can create a Shader representing the gradient for a particular Rect on demand.
- dart:ui.Gradient, the low-level class used when dealing with the Paint.shader property directly, with its Gradient.linear and Gradient.radial constructors.
- dart:ui.ImageFilter.blur, an ImageFilter that may sometimes need to read samples from outside an image to combine with the pixels near the edge of the image.
Constructors
- TileMode()
-
const
Values
- clamp → const TileMode
-
Samples beyond the edge are clamped to the nearest color in the defined inner area.
A gradient will paint all the regions outside the inner area with the color at the end of the color stop list closest to that region.
An image filter will substitute the nearest edge pixel for any samples taken from outside its source image.



TileMode() - repeated → const TileMode
-
Samples beyond the edge are repeated from the far end of the defined area.
For a gradient, this technique is as if the stop points from 0.0 to 1.0 were then repeated from 1.0 to 2.0, 2.0 to 3.0, and so forth (and for linear gradients, similarly from -1.0 to 0.0, -2.0 to -1.0, etc).
An image filter will treat its source image as if it were tiled across the enlarged sample space from which it reads, each tile in the same orientation as the base image.



TileMode() - mirror → const TileMode
-
Samples beyond the edge are mirrored back and forth across the defined area.
For a gradient, this technique is as if the stop points from 0.0 to 1.0 were then repeated backwards from 2.0 to 1.0, then forwards from 2.0 to 3.0, then backwards again from 4.0 to 3.0, and so forth (and for linear gradients, similarly in the negative direction).
An image filter will treat its source image as tiled in an alternating forwards and backwards or upwards and downwards direction across the sample space from which it is reading.



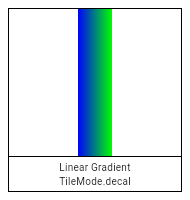
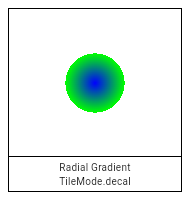
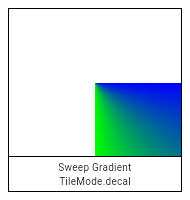
TileMode() - decal → const TileMode
-
Samples beyond the edge are treated as transparent black.
A gradient will render transparency over any region that is outside the circle of a radial gradient or outside the parallel lines that define the inner area of a linear gradient.
An image filter will substitute transparent black for any sample it must read from outside its source image.



TileMode()
Properties
Methods
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a non-existent method or property is accessed.
inherited
-
toString(
) → String -
A string representation of this object.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited