tealAccent constant Null safety
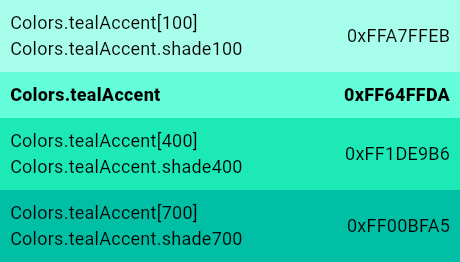
The teal accent color and swatch.






Icon(
Icons.widgets,
color: Colors.tealAccent[400],
)See also:
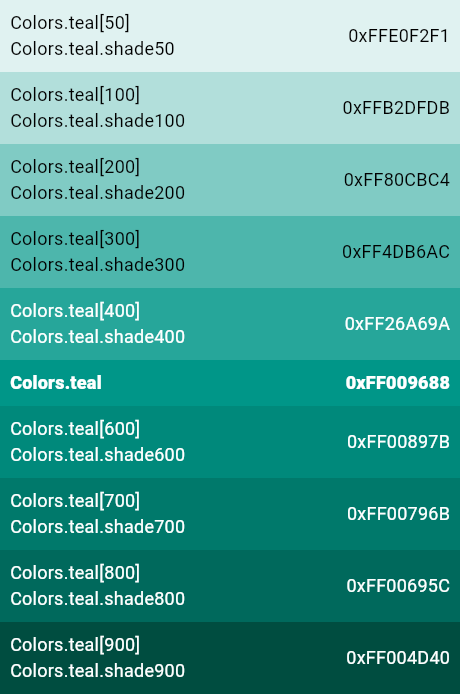
- teal, the corresponding primary colors.
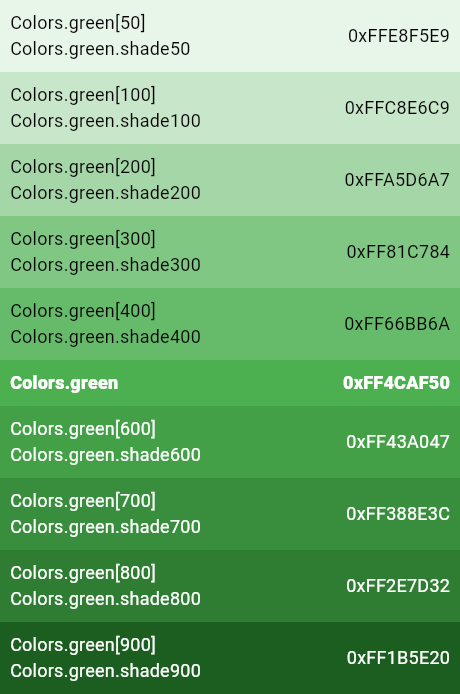
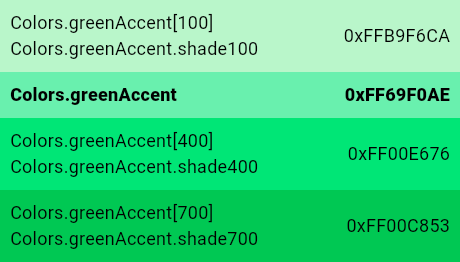
- greenAccent and cyanAccent, similar colors.
- Theme.of, which allows you to select colors from the current theme rather than hard-coding colors in your build methods.
Implementation
static const MaterialAccentColor tealAccent = MaterialAccentColor(
_tealAccentPrimaryValue,
<int, Color>{
100: Color(0xFFA7FFEB),
200: Color(_tealAccentPrimaryValue),
400: Color(0xFF1DE9B6),
700: Color(0xFF00BFA5),
},
);