InkResponse class Null safety
An area of a Material that responds to touch. Has a configurable shape and can be configured to clip splashes that extend outside its bounds or not.
For a variant of this widget that is specialized for rectangular areas that always clip splashes, see InkWell.
An InkResponse widget does two things when responding to a tap:
-
It starts to animate a highlight. The shape of the highlight is determined by highlightShape. If it is a BoxShape.circle, the default, then the highlight is a circle of fixed size centered in the InkResponse. If it is BoxShape.rectangle, then the highlight is a box the size of the InkResponse itself, unless getRectCallback is provided, in which case that callback defines the rectangle. The color of the highlight is set by highlightColor.
-
Simultaneously, it starts to animate a splash. This is a growing circle initially centered on the tap location. If this is a containedInkWell, the splash grows to the radius while remaining centered at the tap location. Otherwise, the splash migrates to the center of the box as it grows.
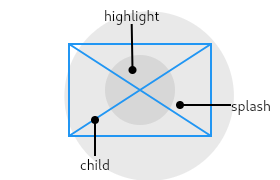
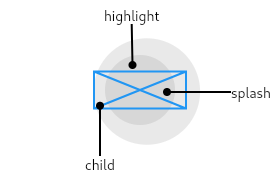
The following two diagrams show how InkResponse looks when tapped if the highlightShape is BoxShape.circle (the default) and containedInkWell is false (also the default).
The first diagram shows how it looks if the InkResponse is relatively large:

The second diagram shows how it looks if the InkResponse is small:

The main thing to notice from these diagrams is that the splashes happily exceed the bounds of the widget (because containedInkWell is false).
The following diagram shows the effect when the InkResponse has a highlightShape of BoxShape.rectangle with containedInkWell set to true. These are the values used by InkWell.

The InkResponse widget must have a Material widget as an ancestor. The Material widget is where the ink reactions are actually painted. This matches the Material Design premise wherein the Material is what is actually reacting to touches by spreading ink.
If a Widget uses this class directly, it should include the following line at the top of its build function to call debugCheckHasMaterial:
assert(debugCheckHasMaterial(context));
Troubleshooting
The ink splashes aren't visible!
If there is an opaque graphic, e.g. painted using a Container, Image, or DecoratedBox, between the Material widget and the InkResponse widget, then the splash won't be visible because it will be under the opaque graphic. This is because ink splashes draw on the underlying Material itself, as if the ink was spreading inside the material.
The Ink widget can be used as a replacement for Image, Container, or DecoratedBox to ensure that the image or decoration also paints in the Material itself, below the ink.
If this is not possible for some reason, e.g. because you are using an opaque CustomPaint widget, alternatively consider using a second Material above the opaque widget but below the InkResponse (as an ancestor to the ink response). The MaterialType.transparency material kind can be used for this purpose.
See also:
- GestureDetector, for listening for gestures without ink splashes.
- ElevatedButton and TextButton, two kinds of buttons in Material Design.
- IconButton, which combines InkResponse with an Icon.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatelessWidget
- InkResponse
- Implementers
Constructors
-
InkResponse({Key? key, Widget? child, GestureTapCallback? onTap, GestureTapDownCallback? onTapDown, GestureTapUpCallback? onTapUp, GestureTapCallback? onTapCancel, GestureTapCallback? onDoubleTap, GestureLongPressCallback? onLongPress, ValueChanged<
bool> ? onHighlightChanged, ValueChanged<bool> ? onHover, MouseCursor? mouseCursor, bool containedInkWell = false, BoxShape highlightShape = BoxShape.circle, double? radius, BorderRadius? borderRadius, ShapeBorder? customBorder, Color? focusColor, Color? hoverColor, Color? highlightColor, MaterialStateProperty<Color?> ? overlayColor, Color? splashColor, InteractiveInkFeatureFactory? splashFactory, bool enableFeedback = true, bool excludeFromSemantics = false, FocusNode? focusNode, bool canRequestFocus = true, ValueChanged<bool> ? onFocusChange, bool autofocus = false, MaterialStatesController? statesController}) -
Creates an area of a Material that responds to touch.
const
Properties
- autofocus → bool
-
True if this widget will be selected as the initial focus when no other
node in its scope is currently focused.
final
- borderRadius → BorderRadius?
-
The clipping radius of the containing rect. This is effective only if
customBorder is null.
final
- canRequestFocus → bool
-
If true, this widget may request the primary focus.
final
- child → Widget?
-
The widget below this widget in the tree.
final
- containedInkWell → bool
-
Whether this ink response should be clipped its bounds.
final
- customBorder → ShapeBorder?
-
The custom clip border which overrides borderRadius.
final
- enableFeedback → bool
-
Whether detected gestures should provide acoustic and/or haptic feedback.
final
- excludeFromSemantics → bool
-
Whether to exclude the gestures introduced by this widget from the
semantics tree.
final
- focusColor → Color?
-
The color of the ink response when the parent widget is focused. If this
property is null then the focus color of the theme,
ThemeData.focusColor, will be used.
final
- focusNode → FocusNode?
-
An optional focus node to use as the focus node for this widget.
final
- hashCode → int
- The hash code for this object.
- highlightColor → Color?
-
The highlight color of the ink response when pressed. If this property is
null then the highlight color of the theme, ThemeData.highlightColor,
will be used.
final
- highlightShape → BoxShape
-
The shape (e.g., circle, rectangle) to use for the highlight drawn around
this part of the material when pressed, hovered over, or focused.
final
- hoverColor → Color?
-
The color of the ink response when a pointer is hovering over it. If this
property is null then the hover color of the theme,
ThemeData.hoverColor, will be used.
final
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- mouseCursor → MouseCursor?
-
The cursor for a mouse pointer when it enters or is hovering over the
widget.
final
- onDoubleTap → GestureTapCallback?
-
Called when the user double taps this part of the material.
final
-
onFocusChange
→ ValueChanged<
bool> ? -
Handler called when the focus changes.
final
-
onHighlightChanged
→ ValueChanged<
bool> ? -
Called when this part of the material either becomes highlighted or stops
being highlighted.
final
-
onHover
→ ValueChanged<
bool> ? -
Called when a pointer enters or exits the ink response area.
final
- onLongPress → GestureLongPressCallback?
-
Called when the user long-presses on this part of the material.
final
- onTap → GestureTapCallback?
-
Called when the user taps this part of the material.
final
- onTapCancel → GestureTapCallback?
-
Called when the user cancels a tap that was started on this part of the
material.
final
- onTapDown → GestureTapDownCallback?
-
Called when the user taps down this part of the material.
final
- onTapUp → GestureTapUpCallback?
-
Called when the user releases a tap that was started on this part of the
material. onTap is called immediately after.
final
-
overlayColor
→ MaterialStateProperty<
Color?> ? -
Defines the ink response focus, hover, and splash colors.
final
- radius → double?
-
The radius of the ink splash.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
read-onlyinherited
- splashColor → Color?
-
The splash color of the ink response. If this property is null then the
splash color of the theme, ThemeData.splashColor, will be used.
final
- splashFactory → InteractiveInkFeatureFactory?
-
Defines the appearance of the splash.
final
- statesController → MaterialStatesController?
-
Represents the interactive "state" of this widget in terms of
a set of MaterialStates, like MaterialState.pressed and
MaterialState.focused.
final
Methods
-
build(
BuildContext context) → Widget -
Describes the part of the user interface represented by this widget.
override
-
createElement(
) → StatelessElement -
Creates a StatelessElement to manage this widget's location in the tree.
inherited
-
debugCheckContext(
BuildContext context) → bool -
Asserts that the given context satisfies the prerequisites for
this class.
mustCallSuper">@mustCallSuper
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of
DiagnosticsNodeobjects describing this node's children.protected">@protectedinherited -
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
getRectCallback(
RenderBox referenceBox) → RectCallback? - The rectangle to use for the highlight effect and for clipping the splash effects if containedInkWell is true.
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a non-existent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
nonVirtual">@nonVirtualinherited