MaterialApp class Null safety
An application that uses Material Design.
A convenience widget that wraps a number of widgets that are commonly required for Material Design applications. It builds upon a WidgetsApp by adding material-design specific functionality, such as AnimatedTheme and GridPaper.
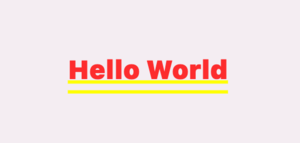
MaterialApp configures its WidgetsApp.textStyle with an ugly red/yellow text style that's intended to warn the developer that their app hasn't defined a default text style. Typically the app's Scaffold builds a Material widget whose default Material.textStyle defines the text style for the entire scaffold.
The MaterialApp configures the top-level Navigator to search for routes in the following order:
-
For the
/route, the home property, if non-null, is used. -
Otherwise, the routes table is used, if it has an entry for the route.
-
Otherwise, onGenerateRoute is called, if provided. It should return a non-null value for any valid route not handled by home and routes.
-
Finally if all else fails onUnknownRoute is called.
If a Navigator is created, at least one of these options must handle the
/ route, since it is used when an invalid initialRoute is specified on
startup (e.g. by another application launching this one with an intent on
Android; see dart:ui.PlatformDispatcher.defaultRouteName).
This widget also configures the observer of the top-level Navigator (if any) to perform Hero animations.
The MaterialApp automatically creates a DefaultSelectionStyle. It uses the colors in the ThemeData.textSelectionTheme if they are not null; otherwise, the MaterialApp sets DefaultSelectionStyle.selectionColor to ColorScheme.primary with 0.4 opacity and DefaultSelectionStyle.cursorColor to ColorScheme.primary.
If home, routes, onGenerateRoute, and onUnknownRoute are all null, and builder is not null, then no Navigator is created.

MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Home'),
),
),
debugShowCheckedModeBanner: false,
)Map to define the "home" route and an "about" route.
MaterialApp(
routes: <String, WidgetBuilder>{
'/': (BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Home Route'),
),
);
},
'/about': (BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('About Route'),
),
);
}
},
)
MaterialApp(
theme: ThemeData(
brightness: Brightness.dark,
primaryColor: Colors.blueGrey
),
home: Scaffold(
appBar: AppBar(
title: const Text('MaterialApp Theme'),
),
),
)Troubleshooting
Why is my app's text red with yellow underlines?
Text widgets that lack a Material ancestor will be rendered with an ugly red/yellow text style.

The typical fix is to give the widget a Scaffold ancestor. The Scaffold creates a Material widget that defines its default text style.
MaterialApp(
title: 'Material App',
home: Scaffold(
body: Center(
child: Text('Hello World'),
),
),
)
See also:
- Scaffold, which provides standard app elements like an AppBar and a Drawer.
- Navigator, which is used to manage the app's stack of pages.
- MaterialPageRoute, which defines an app page that transitions in a material-specific way.
- WidgetsApp, which defines the basic app elements but does not depend on the material library.
- The Flutter Internationalization Tutorial, flutter.dev/tutorials/internationalization/.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatefulWidget
- MaterialApp
Constructors
-
MaterialApp({Key? key, GlobalKey<
ScaffoldMessengerState> ? scaffoldMessengerKey, Widget? home, Map<String, WidgetBuilder> routes = const <String, WidgetBuilder>{}, String? initialRoute, RouteFactory? onGenerateRoute, InitialRouteListFactory? onGenerateInitialRoutes, RouteFactory? onUnknownRoute, TransitionBuilder? builder, String title = '', GenerateAppTitle? onGenerateTitle, Color? color, ThemeData? theme, ThemeData? darkTheme, ThemeData? highContrastTheme, ThemeData? highContrastDarkTheme, ThemeMode? themeMode = ThemeMode.system, Duration themeAnimationDuration = kThemeAnimationDuration, Curve themeAnimationCurve = Curves.linear, Locale? locale, Iterable<LocalizationsDelegate> ? localizationsDelegates, LocaleListResolutionCallback? localeListResolutionCallback, LocaleResolutionCallback? localeResolutionCallback, Iterable<Locale> supportedLocales = const <Locale>[Locale('en', 'US')], bool debugShowMaterialGrid = false, bool showPerformanceOverlay = false, bool checkerboardRasterCacheImages = false, bool checkerboardOffscreenLayers = false, bool showSemanticsDebugger = false, bool debugShowCheckedModeBanner = true, Map<ShortcutActivator, Intent> ? shortcuts, Map<Type, Action< ? actions, String? restorationScopeId, ScrollBehavior? scrollBehavior, bool useInheritedMediaQuery = false})Intent> > -
Creates a MaterialApp.
const
-
MaterialApp.router({Key? key, GlobalKey<
ScaffoldMessengerState> ? scaffoldMessengerKey, RouteInformationProvider? routeInformationProvider, RouteInformationParser<Object> ? routeInformationParser, RouterDelegate<Object> ? routerDelegate, RouterConfig<Object> ? routerConfig, BackButtonDispatcher? backButtonDispatcher, TransitionBuilder? builder, String title = '', GenerateAppTitle? onGenerateTitle, Color? color, ThemeData? theme, ThemeData? darkTheme, ThemeData? highContrastTheme, ThemeData? highContrastDarkTheme, ThemeMode? themeMode = ThemeMode.system, Duration themeAnimationDuration = kThemeAnimationDuration, Curve themeAnimationCurve = Curves.linear, Locale? locale, Iterable<LocalizationsDelegate> ? localizationsDelegates, LocaleListResolutionCallback? localeListResolutionCallback, LocaleResolutionCallback? localeResolutionCallback, Iterable<Locale> supportedLocales = const <Locale>[Locale('en', 'US')], bool debugShowMaterialGrid = false, bool showPerformanceOverlay = false, bool checkerboardRasterCacheImages = false, bool checkerboardOffscreenLayers = false, bool showSemanticsDebugger = false, bool debugShowCheckedModeBanner = true, Map<ShortcutActivator, Intent> ? shortcuts, Map<Type, Action< ? actions, String? restorationScopeId, ScrollBehavior? scrollBehavior, bool useInheritedMediaQuery = false})Intent> > -
Creates a MaterialApp that uses the Router instead of a Navigator.
const
Properties
-
actions
→ Map<
Type, Action< ?Intent> > -
The default map of intent keys to actions for the application.
final
- backButtonDispatcher → BackButtonDispatcher?
-
A delegate that decide whether to handle the Android back button intent.
final
- builder → TransitionBuilder?
-
A builder for inserting widgets above the Navigator or - when the
WidgetsApp.router constructor is used - above the Router but below the
other widgets created by the WidgetsApp widget, or for replacing the
Navigator/Router entirely.
final
- checkerboardOffscreenLayers → bool
-
Turns on checkerboarding of layers rendered to offscreen bitmaps.
final
- checkerboardRasterCacheImages → bool
-
Turns on checkerboarding of raster cache images.
final
- color → Color?
-
The primary color to use for the application in the operating system
interface.
final
- darkTheme → ThemeData?
-
The ThemeData to use when a 'dark mode' is requested by the system.
final
- debugShowCheckedModeBanner → bool
-
Turns on a little "DEBUG" banner in debug mode to indicate
that the app is in debug mode. This is on by default (in
debug mode), to turn it off, set the constructor argument to
false. In release mode this has no effect.
final
- debugShowMaterialGrid → bool
-
Turns on a GridPaper overlay that paints a baseline grid
Material apps.
final
- hashCode → int
- The hash code for this object.
- highContrastDarkTheme → ThemeData?
-
The ThemeData to use when a 'dark mode' and 'high contrast' is requested
by the system.
final
- highContrastTheme → ThemeData?
-
The ThemeData to use when 'high contrast' is requested by the system.
final
- home → Widget?
-
The widget for the default route of the app (Navigator.defaultRouteName,
which is
/).final - initialRoute → String?
-
The name of the first route to show, if a Navigator is built.
final
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- locale → Locale?
-
The initial locale for this app's Localizations widget is based
on this value.
final
- localeListResolutionCallback → LocaleListResolutionCallback?
-
This callback is responsible for choosing the app's locale
when the app is started, and when the user changes the
device's locale.
final
- localeResolutionCallback → LocaleResolutionCallback?
-
The signature of WidgetsApp.localeResolutionCallback.
final
-
localizationsDelegates
→ Iterable<
LocalizationsDelegate> ? -
The delegates for this app's Localizations widget.
final
-
A key to use when building the Navigator.
final
-
The list of observers for the Navigator created for this app.
final
- onGenerateInitialRoutes → InitialRouteListFactory?
-
The routes generator callback used for generating initial routes if
initialRoute is provided.
final
- onGenerateRoute → RouteFactory?
-
The route generator callback used when the app is navigated to a
named route.
final
- onGenerateTitle → GenerateAppTitle?
-
If non-null this callback function is called to produce the app's
title string, otherwise title is used.
final
- onUnknownRoute → RouteFactory?
-
Called when onGenerateRoute fails to generate a route, except for the
initialRoute.
final
- restorationScopeId → String?
-
The identifier to use for state restoration of this app.
final
-
routeInformationParser
→ RouteInformationParser<
Object> ? -
A delegate to parse the route information from the
routeInformationProvider into a generic data type to be processed by
the routerDelegate at a later stage.
final
- routeInformationProvider → RouteInformationProvider?
-
A object that provides route information through the
RouteInformationProvider.value and notifies its listener when its value
changes.
final
-
routerConfig
→ RouterConfig<
Object> ? -
An object to configure the underlying Router.
final
-
routerDelegate
→ RouterDelegate<
Object> ? -
A delegate that configures a widget, typically a Navigator, with
parsed result from the routeInformationParser.
final
-
routes
→ Map<
String, WidgetBuilder> ? -
The application's top-level routing table.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
read-onlyinherited
-
scaffoldMessengerKey
→ GlobalKey<
ScaffoldMessengerState> ? -
A key to use when building the ScaffoldMessenger.
final
- scrollBehavior → ScrollBehavior?
-
The default ScrollBehavior for the application.
final
-
shortcuts
→ Map<
ShortcutActivator, Intent> ? -
The default map of keyboard shortcuts to intents for the application.
final
- showPerformanceOverlay → bool
-
Turns on a performance overlay.
final
- showSemanticsDebugger → bool
-
Turns on an overlay that shows the accessibility information
reported by the framework.
final
-
supportedLocales
→ Iterable<
Locale> -
The list of locales that this app has been localized for.
final
- theme → ThemeData?
-
Default visual properties, like colors fonts and shapes, for this app's
material widgets.
final
- themeAnimationCurve → Curve
-
The curve to apply when animating theme changes.
final
- themeAnimationDuration → Duration
-
The duration of animated theme changes.
final
- themeMode → ThemeMode?
-
Determines which theme will be used by the application if both theme
and darkTheme are provided.
final
- title → String
-
A one-line description used by the device to identify the app for the user.
final
- useInheritedMediaQuery → bool
-
If true, an inherited MediaQuery will be used. If one is not available,
or this is false, one will be built from the window.
final
Methods
-
createElement(
) → StatefulElement -
Creates a StatefulElement to manage this widget's location in the tree.
inherited
-
createState(
) → State< MaterialApp> -
Creates the mutable state for this widget at a given location in the tree.
override
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of
DiagnosticsNodeobjects describing this node's children.protected">@protectedinherited -
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a non-existent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
nonVirtual">@nonVirtualinherited
Static Methods
-
createMaterialHeroController(
) → HeroController - The HeroController used for Material page transitions.