RadioListTile<T> class
Null safety
A ListTile with a Radio. In other words, a radio button with a label.
The entire list tile is interactive: tapping anywhere in the tile selects the radio button.
The value, groupValue, onChanged, and activeColor properties of this
widget are identical to the similarly-named properties on the Radio
widget. The type parameter T serves the same purpose as that of the
Radio class' type parameter.
The title, subtitle, isThreeLine, and dense properties are like those of the same name on ListTile.
The selected property on this widget is similar to the ListTile.selected property. This tile's activeColor is used for the selected item's text color, or the theme's ThemeData.toggleableActiveColor if activeColor is null.
This widget does not coordinate the selected state and the checked state; to have the list tile appear selected when the radio button is the selected radio button, set selected to true when value matches groupValue.
The radio button is shown on the left by default in left-to-right languages (i.e. the leading edge). This can be changed using controlAffinity. The secondary widget is placed on the opposite side. This maps to the ListTile.leading and ListTile.trailing properties of ListTile.
This widget requires a Material widget ancestor in the tree to paint itself on, which is typically provided by the app's Scaffold. The tileColor, and selectedTileColor are not painted by the RadioListTile itself but by the Material widget ancestor. In this case, one can wrap a Material widget around the RadioListTile, e.g.:
Container(
color: Colors.green,
child: Material(
child: RadioListTile<Meridiem>(
tileColor: Colors.red,
title: const Text('AM'),
groupValue: Meridiem.am,
value: Meridiem.am,
onChanged:(Meridiem? value) { },
),
),
)Performance considerations when wrapping RadioListTile with Material
Wrapping a large number of RadioListTiles individually with Materials is expensive. Consider only wrapping the RadioListTiles that require it or include a common Material ancestor where possible.
To show the RadioListTile as disabled, pass null as the onChanged callback.

This widget shows a pair of radio buttons that control the _character
field. The field is of the type SingingCharacter, an enum.
flutter create --sample=material.RadioListTile.2 mysample
Semantics in RadioListTile
Since the entirety of the RadioListTile is interactive, it should represent itself as a single interactive entity.
To do so, a RadioListTile widget wraps its children with a MergeSemantics widget. MergeSemantics will attempt to merge its descendant Semantics nodes into one node in the semantics tree. Therefore, RadioListTile will throw an error if any of its children requires its own Semantics node.
For example, you cannot nest a RichText widget as a descendant of RadioListTile. RichText has an embedded gesture recognizer that requires its own Semantics node, which directly conflicts with RadioListTile's desire to merge all its descendants' semantic nodes into one. Therefore, it may be necessary to create a custom radio tile widget to accommodate similar use cases.

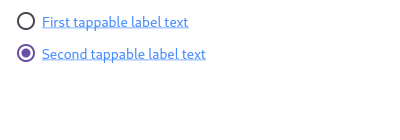
Here is an example of a custom labeled radio widget, called LinkedLabelRadio, that includes an interactive RichText widget that handles tap gestures.
flutter create --sample=material.RadioListTile.3 mysample
RadioListTile isn't exactly what I want
If the way RadioListTile pads and positions its elements isn't quite what you're looking for, you can create custom labeled radio widgets by combining Radio with other widgets, such as Text, Padding and InkWell.

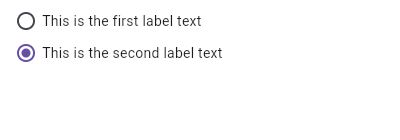
Here is an example of a custom LabeledRadio widget, but you can easily make your own configurable widget.
flutter create --sample=material.RadioListTile.4 mysample
See also:
- ListTileTheme, which can be used to affect the style of list tiles, including radio list tiles.
- CheckboxListTile, a similar widget for checkboxes.
- SwitchListTile, a similar widget for switches.
- ListTile and Radio, the widgets from which this widget is made.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatelessWidget
- RadioListTile
Constructors
-
RadioListTile({Key? key, required T value, required T? groupValue, required ValueChanged<
T?> ? onChanged, bool toggleable = false, Color? activeColor, Widget? title, Widget? subtitle, bool isThreeLine = false, bool? dense, Widget? secondary, bool selected = false, ListTileControlAffinity controlAffinity = ListTileControlAffinity.platform, bool autofocus = false, EdgeInsetsGeometry? contentPadding, ShapeBorder? shape, Color? tileColor, Color? selectedTileColor, VisualDensity? visualDensity, FocusNode? focusNode, bool? enableFeedback}) -
Creates a combination of a list tile and a radio button.
const
Properties
- activeColor → Color?
-
The color to use when this radio button is selected.
final
- autofocus → bool
-
True if this widget will be selected as the initial focus when no other
node in its scope is currently focused.
final
- checked → bool
-
Whether this radio button is checked.
read-only
- contentPadding → EdgeInsetsGeometry?
-
Defines the insets surrounding the contents of the tile.
final
- controlAffinity → ListTileControlAffinity
-
Where to place the control relative to the text.
final
- dense → bool?
-
Whether this list tile is part of a vertically dense list.
final
- enableFeedback → bool?
-
Whether detected gestures should provide acoustic and/or haptic feedback.
final
- focusNode → FocusNode?
-
An optional focus node to use as the focus node for this widget.
final
- groupValue → T?
-
The currently selected value for this group of radio buttons.
final
- hashCode → int
- The hash code for this object.
- isThreeLine → bool
-
Whether this list tile is intended to display three lines of text.
final
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
-
onChanged
→ ValueChanged<
T?> ? -
Called when the user selects this radio button.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
read-onlyinherited
- secondary → Widget?
-
A widget to display on the opposite side of the tile from the radio button.
final
- selected → bool
-
Whether to render icons and text in the activeColor.
final
- selectedTileColor → Color?
-
If non-null, defines the background color when RadioListTile.selected is true.
final
- shape → ShapeBorder?
-
If specified, shape defines the shape of the RadioListTile's InkWell border.
final
- subtitle → Widget?
-
Additional content displayed below the title.
final
- tileColor → Color?
-
If specified, defines the background color for
RadioListTilewhen RadioListTile.selected is false.final - title → Widget?
-
The primary content of the list tile.
final
- toggleable → bool
-
Set to true if this radio list tile is allowed to be returned to an
indeterminate state by selecting it again when selected.
final
- value → T
-
The value represented by this radio button.
final
- visualDensity → VisualDensity?
-
Defines how compact the list tile's layout will be.
final
Methods
-
build(
BuildContext context) → Widget -
Describes the part of the user interface represented by this widget.
override
-
createElement(
) → StatelessElement -
Creates a StatelessElement to manage this widget's location in the tree.
inherited
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of
DiagnosticsNodeobjects describing this node's children.protected">@protectedinherited -
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a non-existent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
nonVirtual">@nonVirtualinherited