TextFormField class Null safety
A FormField that contains a TextField.
This is a convenience widget that wraps a TextField widget in a FormField.
A Form ancestor is not required. The Form simply makes it easier to
save, reset, or validate multiple fields at once. To use without a Form,
pass a GlobalKey<FormFieldState> (see GlobalKey) to the constructor and use
GlobalKey.currentState to save or reset the form field.
When a controller is specified, its TextEditingController.text defines the initialValue. If this FormField is part of a scrolling container that lazily constructs its children, like a ListView or a CustomScrollView, then a controller should be specified. The controller's lifetime should be managed by a stateful widget ancestor of the scrolling container.
If a controller is not specified, initialValue can be used to give the automatically generated controller an initial value.
When the widget has focus, it will prevent itself from disposing via its underlying EditableText's AutomaticKeepAliveClientMixin.wantKeepAlive in order to avoid losing the selection. Removing the focus will allow it to be disposed.
Remember to call TextEditingController.dispose of the TextEditingController when it is no longer needed. This will ensure any resources used by the object are discarded.
By default, decoration will apply the ThemeData.inputDecorationTheme for
the current context to the InputDecoration, see
InputDecoration.applyDefaults.
For a documentation about the various parameters, see TextField.
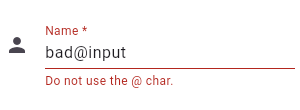
TextFormField(
decoration: const InputDecoration(
icon: Icon(Icons.person),
hintText: 'What do people call you?',
labelText: 'Name *',
),
onSaved: (String? value) {
// This optional block of code can be used to run
// code when the user saves the form.
},
validator: (String? value) {
return (value != null && value.contains('@')) ? 'Do not use the @ char.' : null;
},
)flutter create --sample=material.TextFormField.2 mysample
See also:
- material.io/design/components/text-fields.html
- TextField, which is the underlying text field without the Form integration.
- InputDecorator, which shows the labels and other visual elements that surround the actual text editing widget.
- Learn how to use a TextEditingController in one of our cookbook recipes.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatefulWidget
- FormField<
String> - TextFormField
Constructors
-
TextFormField({Key? key, TextEditingController? controller, String? initialValue, FocusNode? focusNode, InputDecoration? decoration = const InputDecoration(), TextInputType? keyboardType, TextCapitalization textCapitalization = TextCapitalization.none, TextInputAction? textInputAction, TextStyle? style, StrutStyle? strutStyle, TextDirection? textDirection, TextAlign textAlign = TextAlign.start, TextAlignVertical? textAlignVertical, bool autofocus = false, bool readOnly = false, ToolbarOptions? toolbarOptions, bool? showCursor, String obscuringCharacter = '•', bool obscureText = false, bool autocorrect = true, SmartDashesType? smartDashesType, SmartQuotesType? smartQuotesType, bool enableSuggestions = true, MaxLengthEnforcement? maxLengthEnforcement, int? maxLines = 1, int? minLines, bool expands = false, int? maxLength, ValueChanged<
String> ? onChanged, GestureTapCallback? onTap, TapRegionCallback? onTapOutside, VoidCallback? onEditingComplete, ValueChanged<String> ? onFieldSubmitted, FormFieldSetter<String> ? onSaved, FormFieldValidator<String> ? validator, List<TextInputFormatter> ? inputFormatters, bool? enabled, double cursorWidth = 2.0, double? cursorHeight, Radius? cursorRadius, Color? cursorColor, Brightness? keyboardAppearance, EdgeInsets scrollPadding = const EdgeInsets.all(20.0), bool? enableInteractiveSelection, TextSelectionControls? selectionControls, InputCounterWidgetBuilder? buildCounter, ScrollPhysics? scrollPhysics, Iterable<String> ? autofillHints, AutovalidateMode? autovalidateMode, ScrollController? scrollController, String? restorationId, bool enableIMEPersonalizedLearning = true, MouseCursor? mouseCursor}) - Creates a FormField that contains a TextField.
Properties
- autovalidateMode → AutovalidateMode
-
Used to enable/disable this form field auto validation and update its
error text.
finalinherited
-
builder
→ FormFieldBuilder<
String> -
Function that returns the widget representing this form field. It is
passed the form field state as input, containing the current value and
validation state of this field.
finalinherited
- controller → TextEditingController?
-
Controls the text being edited.
final
- enabled → bool
-
Whether the form is able to receive user input.
finalinherited
- hashCode → int
- The hash code for this object.
- initialValue → String?
-
An optional value to initialize the form field to, or null otherwise.
finalinherited
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
-
onSaved
→ FormFieldSetter<
String> ? -
An optional method to call with the final value when the form is saved via
FormState.save.
finalinherited
- restorationId → String?
-
Restoration ID to save and restore the state of the form field.
finalinherited
- runtimeType → Type
-
A representation of the runtime type of the object.
read-onlyinherited
-
validator
→ FormFieldValidator<
String> ? -
An optional method that validates an input. Returns an error string to
display if the input is invalid, or null otherwise.
finalinherited
Methods
-
createElement(
) → StatefulElement -
Creates a StatefulElement to manage this widget's location in the tree.
inherited
-
createState(
) → FormFieldState< String> -
Creates the mutable state for this widget at a given location in the tree.
override
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of
DiagnosticsNodeobjects describing this node's children.protected">@protectedinherited -
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a non-existent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
nonVirtual">@nonVirtualinherited