ThemeData class Null safety
Defines the configuration of the overall visual Theme for a MaterialApp or a widget subtree within the app.
The MaterialApp theme property can be used to configure the appearance of the entire app. Widget subtree's within an app can override the app's theme by including a Theme widget at the top of the subtree.
Widgets whose appearance should align with the overall theme can obtain the current theme's configuration with Theme.of. Material components typically depend exclusively on the colorScheme and textTheme. These properties are guaranteed to have non-null values.
The static Theme.of method finds the ThemeData value specified for the nearest BuildContext ancestor. This lookup is inexpensive, essentially just a single HashMap access. It can sometimes be a little confusing because Theme.of can not see a Theme widget that is defined in the current build method's context. To overcome that, create a new custom widget for the subtree that appears below the new Theme, or insert a widget that creates a new BuildContext, like Builder.

Theme(
data: ThemeData.from(
colorScheme: ColorScheme.fromSwatch(primarySwatch: Colors.amber),
),
child: Builder(
builder: (BuildContext context) {
return Container(
width: 100,
height: 100,
color: Theme.of(context).colorScheme.primary,
);
},
),
)
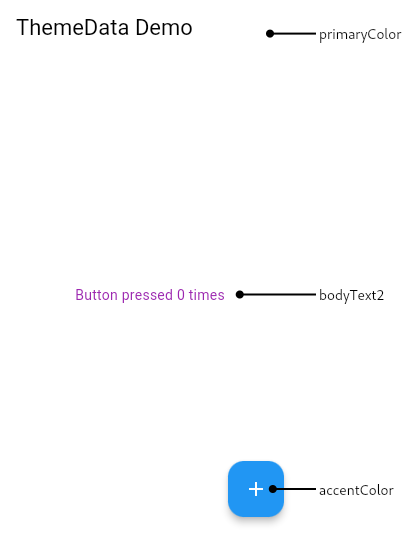
MaterialApp(
theme: ThemeData(
colorScheme: ColorScheme.fromSwatch().copyWith(
secondary: Colors.green,
),
textTheme: const TextTheme(bodyText2: TextStyle(color: Colors.purple)),
),
home: Scaffold(
appBar: AppBar(
title: const Text('ThemeData Demo'),
),
floatingActionButton: FloatingActionButton(
child: const Icon(Icons.add),
onPressed: () {},
),
body: const Center(
child: Text('Button pressed 0 times'),
),
),
)See material.io/design/color/ for more discussion on how to pick the right colors.
- Mixed in types
- Annotations
Constructors
-
ThemeData({bool? applyElevationOverlayColor, NoDefaultCupertinoThemeData? cupertinoOverrideTheme, Iterable<
ThemeExtension> ? extensions, InputDecorationTheme? inputDecorationTheme, MaterialTapTargetSize? materialTapTargetSize, PageTransitionsTheme? pageTransitionsTheme, TargetPlatform? platform, ScrollbarThemeData? scrollbarTheme, InteractiveInkFeatureFactory? splashFactory, bool? useMaterial3, VisualDensity? visualDensity, Color? backgroundColor, Color? bottomAppBarColor, Brightness? brightness, Color? canvasColor, Color? cardColor, ColorScheme? colorScheme, Color? colorSchemeSeed, Color? dialogBackgroundColor, Color? disabledColor, Color? dividerColor, Color? errorColor, Color? focusColor, Color? highlightColor, Color? hintColor, Color? hoverColor, Color? indicatorColor, Color? primaryColor, Color? primaryColorDark, Color? primaryColorLight, MaterialColor? primarySwatch, Color? scaffoldBackgroundColor, Color? secondaryHeaderColor, Color? selectedRowColor, Color? shadowColor, Color? splashColor, Color? toggleableActiveColor, Color? unselectedWidgetColor, String? fontFamily, IconThemeData? iconTheme, IconThemeData? primaryIconTheme, TextTheme? primaryTextTheme, TextTheme? textTheme, Typography? typography, AppBarTheme? appBarTheme, MaterialBannerThemeData? bannerTheme, BottomAppBarTheme? bottomAppBarTheme, BottomSheetThemeData? bottomSheetTheme, ButtonBarThemeData? buttonBarTheme, ButtonThemeData? buttonTheme, CardTheme? cardTheme, CheckboxThemeData? checkboxTheme, ChipThemeData? chipTheme, DataTableThemeData? dataTableTheme, DialogTheme? dialogTheme, DividerThemeData? dividerTheme, DrawerThemeData? drawerTheme, ElevatedButtonThemeData? elevatedButtonTheme, ExpansionTileThemeData? expansionTileTheme, FloatingActionButtonThemeData? floatingActionButtonTheme, ListTileThemeData? listTileTheme, OutlinedButtonThemeData? outlinedButtonTheme, PopupMenuThemeData? popupMenuTheme, ProgressIndicatorThemeData? progressIndicatorTheme, RadioThemeData? radioTheme, SliderThemeData? sliderTheme, SnackBarThemeData? snackBarTheme, SwitchThemeData? switchTheme, TabBarTheme? tabBarTheme, TextButtonThemeData? textButtonTheme, TextSelectionThemeData? textSelectionTheme, TimePickerThemeData? timePickerTheme, ToggleButtonsThemeData? toggleButtonsTheme, TooltipThemeData? tooltipTheme, @Deprecated('Use colorScheme.secondary instead. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.') Color? accentColor, @Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.') Brightness? accentColorBrightness, @Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.') TextTheme? accentTextTheme, @Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.') IconThemeData? accentIconTheme, @Deprecated('No longer used by the framework, please remove any reference to it. ' 'This feature was deprecated after v2.3.0-0.2.pre.') Color? buttonColor, @Deprecated('This "fix" is now enabled by default. ' 'This feature was deprecated after v2.5.0-1.0.pre.') bool? fixTextFieldOutlineLabel, @Deprecated('No longer used by the framework, please remove any reference to it. ' 'This feature was deprecated after v2.6.0-11.0.pre.') Brightness? primaryColorBrightness, @Deprecated('Use ThemeData.useMaterial3 or override ScrollBehavior.buildOverscrollIndicator. ' 'This feature was deprecated after v2.13.0-0.0.pre.') AndroidOverscrollIndicator? androidOverscrollIndicator}) -
Create a ThemeData that's used to configure a Theme.
factory
- ThemeData.dark({bool? useMaterial3})
-
A default dark theme with a teal secondary ColorScheme color.
factory
- ThemeData.fallback({bool? useMaterial3})
-
The default color theme. Same as ThemeData.light.
factory
- ThemeData.from({required ColorScheme colorScheme, TextTheme? textTheme, bool? useMaterial3})
-
Create a ThemeData based on the colors in the given
colorSchemeand text styles of the optionaltextTheme.factory - ThemeData.light({bool? useMaterial3})
-
A default light blue theme.
factory
-
ThemeData.raw({required bool applyElevationOverlayColor, required NoDefaultCupertinoThemeData? cupertinoOverrideTheme, required Map<
Object, ThemeExtension> extensions, required InputDecorationTheme inputDecorationTheme, required MaterialTapTargetSize materialTapTargetSize, required PageTransitionsTheme pageTransitionsTheme, required TargetPlatform platform, required ScrollbarThemeData scrollbarTheme, required InteractiveInkFeatureFactory splashFactory, required bool useMaterial3, required VisualDensity visualDensity, required Color backgroundColor, required Color bottomAppBarColor, required Color canvasColor, required Color cardColor, required ColorScheme colorScheme, required Color dialogBackgroundColor, required Color disabledColor, required Color dividerColor, required Color errorColor, required Color focusColor, required Color highlightColor, required Color hintColor, required Color hoverColor, required Color indicatorColor, required Color primaryColor, required Color primaryColorDark, required Color primaryColorLight, required Color scaffoldBackgroundColor, required Color secondaryHeaderColor, required Color selectedRowColor, required Color shadowColor, required Color splashColor, required Color toggleableActiveColor, required Color unselectedWidgetColor, required IconThemeData iconTheme, required IconThemeData primaryIconTheme, required TextTheme primaryTextTheme, required TextTheme textTheme, required Typography typography, required AppBarTheme appBarTheme, required MaterialBannerThemeData bannerTheme, required BottomAppBarTheme bottomAppBarTheme, required BottomSheetThemeData bottomSheetTheme, required ButtonBarThemeData buttonBarTheme, required ButtonThemeData buttonTheme, required CardTheme cardTheme, required CheckboxThemeData checkboxTheme, required ChipThemeData chipTheme, required DataTableThemeData dataTableTheme, required DialogTheme dialogTheme, required DividerThemeData dividerTheme, required DrawerThemeData drawerTheme, required ElevatedButtonThemeData elevatedButtonTheme, required ExpansionTileThemeData expansionTileTheme, required FloatingActionButtonThemeData floatingActionButtonTheme, required ListTileThemeData listTileTheme, required OutlinedButtonThemeData outlinedButtonTheme, required PopupMenuThemeData popupMenuTheme, required ProgressIndicatorThemeData progressIndicatorTheme, required RadioThemeData radioTheme, required SliderThemeData sliderTheme, required SnackBarThemeData snackBarTheme, required SwitchThemeData switchTheme, required TabBarTheme tabBarTheme, required TextButtonThemeData textButtonTheme, required TextSelectionThemeData textSelectionTheme, required TimePickerThemeData timePickerTheme, required ToggleButtonsThemeData toggleButtonsTheme, required TooltipThemeData tooltipTheme, @Deprecated('Use colorScheme.secondary instead. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.') Color? accentColor, @Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.') Brightness? accentColorBrightness, @Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.') TextTheme? accentTextTheme, @Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.') IconThemeData? accentIconTheme, @Deprecated('No longer used by the framework, please remove any reference to it. ' 'This feature was deprecated after v2.3.0-0.2.pre.') Color? buttonColor, @Deprecated('This "fix" is now enabled by default. ' 'This feature was deprecated after v2.5.0-1.0.pre.') bool? fixTextFieldOutlineLabel, @Deprecated('No longer used by the framework, please remove any reference to it. ' 'This feature was deprecated after v2.6.0-11.0.pre.') Brightness? primaryColorBrightness, @Deprecated('Use ThemeData.useMaterial3 or override ScrollBehavior.buildOverscrollIndicator. ' 'This feature was deprecated after v2.13.0-0.0.pre.') AndroidOverscrollIndicator? androidOverscrollIndicator}) -
Create a ThemeData given a set of exact values. Most values must be
specified. They all must also be non-null except for
cupertinoOverrideTheme, and deprecated members.
const
Properties
- accentColor → Color
-
Obsolete property that was originally used as the foreground
color for widgets (knobs, text, overscroll edge effect, etc).
Deprecated('Use colorScheme.secondary instead. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.')">@Deprecated('Use colorScheme.secondary instead. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.')read-only
- accentColorBrightness → Brightness
-
Obsolete property that was originally used to determine the color
of text and icons placed on top of the accent color (e.g. the
icons on a floating action button).
Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.')">@Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.')read-only
- accentIconTheme → IconThemeData
-
Obsolete property that was originally used when an IconTheme
that contrasted well with the accentColor was needed.
Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.')">@Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.')read-only
- accentTextTheme → TextTheme
-
Obsolete property that was originally used when a TextTheme
that contrasted well with the accentColor was needed.
Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.')">@Deprecated('No longer used by the framework, please remove any reference to it. ' 'For more information, consult the migration guide at ' 'https://flutter.dev/docs/release/breaking-changes/theme-data-accent-properties#migration-guide. ' 'This feature was deprecated after v2.3.0-0.1.pre.')read-only
- androidOverscrollIndicator → AndroidOverscrollIndicator?
-
Specifies which overscroll indicator to use on TargetPlatform.android.
Deprecated('Use ThemeData.useMaterial3 or override ScrollBehavior.buildOverscrollIndicator. ' 'This feature was deprecated after v2.13.0-0.0.pre.')">@Deprecated('Use ThemeData.useMaterial3 or override ScrollBehavior.buildOverscrollIndicator. ' 'This feature was deprecated after v2.13.0-0.0.pre.')final
- appBarTheme → AppBarTheme
-
A theme for customizing the color, elevation, brightness, iconTheme and
textTheme of AppBars.
final
- applyElevationOverlayColor → bool
-
Apply a semi-transparent overlay color on Material surfaces to indicate
elevation for dark themes.
final
- backgroundColor → Color
-
A color that contrasts with the primaryColor, e.g. used as the
remaining part of a progress bar.
final
-
A theme for customizing the color and text style of a MaterialBanner.
final
- bottomAppBarColor → Color
-
The default color of the BottomAppBar.
final
- bottomAppBarTheme → BottomAppBarTheme
-
A theme for customizing the shape, elevation, and color of a BottomAppBar.
final
-
A theme for customizing the appearance and layout of BottomNavigationBar
widgets.
final
- bottomSheetTheme → BottomSheetThemeData
-
A theme for customizing the color, elevation, and shape of a bottom sheet.
final
- brightness → Brightness
-
The overall theme brightness.
read-only
-
A theme for customizing the appearance and layout of ButtonBar widgets.
final
-
The default fill color of the Material.
Deprecated('No longer used by the framework, please remove any reference to it. ' 'This feature was deprecated after v2.3.0-0.2.pre.')">@Deprecated('No longer used by the framework, please remove any reference to it. ' 'This feature was deprecated after v2.3.0-0.2.pre.')read-only
-
Defines the default configuration of button widgets, like DropdownButton
and ButtonBar.
final
- canvasColor → Color
-
The default color of MaterialType.canvas Material.
final
- cardColor → Color
-
The color of Material when it is used as a Card.
final
- cardTheme → CardTheme
-
The colors and styles used to render Card.
final
- checkboxTheme → CheckboxThemeData
-
A theme for customizing the appearance and layout of Checkbox widgets.
final
- chipTheme → ChipThemeData
-
The colors and styles used to render Chips.
final
- colorScheme → ColorScheme
-
A set of twelve colors that can be used to configure the
color properties of most components.
final
- cupertinoOverrideTheme → NoDefaultCupertinoThemeData?
-
Components of the CupertinoThemeData to override from the Material
ThemeData adaptation.
final
- dataTableTheme → DataTableThemeData
-
A theme for customizing the appearance and layout of DataTable
widgets.
final
- dialogBackgroundColor → Color
-
The background color of Dialog elements.
final
- dialogTheme → DialogTheme
-
A theme for customizing the shape of a dialog.
final
- disabledColor → Color
-
The color used for widgets that are inoperative, regardless of
their state. For example, a disabled checkbox (which may be
checked or unchecked).
final
- dividerColor → Color
-
The color of Dividers and PopupMenuDividers, also used
between ListTiles, between rows in DataTables, and so forth.
final
- dividerTheme → DividerThemeData
-
A theme for customizing the color, thickness, and indents of Dividers,
VerticalDividers, etc.
final
- drawerTheme → DrawerThemeData
-
A theme for customizing the appearance and layout of Drawer widgets.
final
- elevatedButtonTheme → ElevatedButtonThemeData
-
A theme for customizing the appearance and internal layout of
ElevatedButtons.
final
- errorColor → Color
-
The color to use for input validation errors, e.g. in TextField fields.
final
- expansionTileTheme → ExpansionTileThemeData
-
A theme for customizing the visual properties of ExpansionTiles.
final
-
extensions
→ Map<
Object, ThemeExtension> -
Arbitrary additions to this theme.
final
- fixTextFieldOutlineLabel → bool
-
An obsolete flag to allow apps to opt-out of a
small fix for the Y
coordinate of the floating label in a TextField OutlineInputBorder.
Deprecated('This "fix" is now enabled by default. ' 'This feature was deprecated after v2.5.0-1.0.pre.')">@Deprecated('This "fix" is now enabled by default. ' 'This feature was deprecated after v2.5.0-1.0.pre.')read-only
- floatingActionButtonTheme → FloatingActionButtonThemeData
-
A theme for customizing the shape, elevation, and color of a
FloatingActionButton.
final
- focusColor → Color
-
The focus color used indicate that a component has the input focus.
final
- hashCode → int
-
The hash code for this object.
read-onlyoverride
- highlightColor → Color
-
The highlight color used during ink splash animations or to
indicate an item in a menu is selected.
final
- hintColor → Color
-
The color to use for hint text or placeholder text, e.g. in
TextField fields.
final
- hoverColor → Color
-
The hover color used to indicate when a pointer is hovering over a
component.
final
- iconTheme → IconThemeData
-
An icon theme that contrasts with the card and canvas colors.
final
- indicatorColor → Color
-
The color of the selected tab indicator in a tab bar.
final
- inputDecorationTheme → InputDecorationTheme
-
The default InputDecoration values for InputDecorator, TextField,
and TextFormField are based on this theme.
final
- listTileTheme → ListTileThemeData
-
A theme for customizing the appearance of ListTile widgets.
final
- materialTapTargetSize → MaterialTapTargetSize
-
Configures the hit test size of certain Material widgets.
final
-
A theme for customizing the background color, text style, and icon themes
of a NavigationBar.
final
-
A theme for customizing the background color, elevation, text style, and
icon themes of a NavigationRail.
final
- outlinedButtonTheme → OutlinedButtonThemeData
-
A theme for customizing the appearance and internal layout of
OutlinedButtons.
final
- pageTransitionsTheme → PageTransitionsTheme
-
Default MaterialPageRoute transitions per TargetPlatform.
final
- platform → TargetPlatform
-
The platform the material widgets should adapt to target.
final
- popupMenuTheme → PopupMenuThemeData
-
A theme for customizing the color, shape, elevation, and text style of
popup menus.
final
- primaryColor → Color
-
The background color for major parts of the app (toolbars, tab bars, etc)
final
- primaryColorBrightness → Brightness
-
Obsolete property that was originally used to determine the color
of text and icons placed on top of the primary color (e.g. toolbar text).
Deprecated('No longer used by the framework, please remove any reference to it. ' 'This feature was deprecated after v2.6.0-11.0.pre.')">@Deprecated('No longer used by the framework, please remove any reference to it. ' 'This feature was deprecated after v2.6.0-11.0.pre.')read-only
- primaryColorDark → Color
-
A darker version of the primaryColor.
final
- primaryColorLight → Color
-
A lighter version of the primaryColor.
final
- primaryIconTheme → IconThemeData
-
An icon theme that contrasts with the primary color.
final
- primaryTextTheme → TextTheme
-
A text theme that contrasts with the primary color.
final
- progressIndicatorTheme → ProgressIndicatorThemeData
-
A theme for customizing the appearance and layout of ProgressIndicator widgets.
final
- radioTheme → RadioThemeData
-
A theme for customizing the appearance and layout of Radio widgets.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
read-onlyinherited
- scaffoldBackgroundColor → Color
-
The default color of the Material that underlies the Scaffold. The
background color for a typical material app or a page within the app.
final
- scrollbarTheme → ScrollbarThemeData
-
A theme for customizing the colors, thickness, and shape of Scrollbars.
final
- secondaryHeaderColor → Color
-
The color of the header of a PaginatedDataTable when there are selected rows.
final
- selectedRowColor → Color
-
The color used to highlight selected rows.
final
- shadowColor → Color
-
The color that the Material widget uses to draw elevation shadows.
final
- sliderTheme → SliderThemeData
-
The colors and shapes used to render Slider.
final
- snackBarTheme → SnackBarThemeData
-
A theme for customizing colors, shape, elevation, and behavior of a SnackBar.
final
- splashColor → Color
-
The color of ink splashes.
final
- splashFactory → InteractiveInkFeatureFactory
-
Defines the appearance of ink splashes produces by InkWell
and InkResponse.
final
- switchTheme → SwitchThemeData
-
A theme for customizing the appearance and layout of Switch widgets.
final
- tabBarTheme → TabBarTheme
-
A theme for customizing the size, shape, and color of the tab bar indicator.
final
- textButtonTheme → TextButtonThemeData
-
A theme for customizing the appearance and internal layout of
TextButtons.
final
- textSelectionTheme → TextSelectionThemeData
-
A theme for customizing the appearance and layout of TextField widgets.
final
- textTheme → TextTheme
-
Text with a color that contrasts with the card and canvas colors.
final
- timePickerTheme → TimePickerThemeData
-
A theme for customizing the appearance and layout of time picker widgets.
final
- toggleableActiveColor → Color
-
The color used to highlight the active states of toggleable widgets like
Switch, Radio, and Checkbox.
final
- toggleButtonsTheme → ToggleButtonsThemeData
-
Defines the default configuration of ToggleButtons widgets.
final
- tooltipTheme → TooltipThemeData
-
A theme for customizing the visual properties of Tooltips.
final
- typography → Typography
-
The color and geometry TextTheme values used to configure textTheme.
final
- unselectedWidgetColor → Color
-
The color used for widgets in their inactive (but enabled)
state. For example, an unchecked checkbox. See also disabledColor.
final
- useMaterial3 → bool
-
A temporary flag used to opt-in to Material 3 features.
final
- visualDensity → VisualDensity
-
The density value for specifying the compactness of various UI components.
final
Methods
-
copyWith(
{bool? applyElevationOverlayColor, NoDefaultCupertinoThemeData? cupertinoOverrideTheme, Iterable< ThemeExtension> ? extensions, InputDecorationTheme? inputDecorationTheme, MaterialTapTargetSize? materialTapTargetSize, PageTransitionsTheme? pageTransitionsTheme, TargetPlatform? platform, ScrollbarThemeData? scrollbarTheme, InteractiveInkFeatureFactory? splashFactory, bool? useMaterial3, VisualDensity? visualDensity, Color? backgroundColor, Color? bottomAppBarColor, Brightness? brightness, Color? canvasColor, Color? cardColor, ColorScheme? colorScheme, Color? dialogBackgroundColor, Color? disabledColor, Color? dividerColor, Color? errorColor, Color? focusColor, Color? highlightColor, Color? hintColor, Color? hoverColor, Color? indicatorColor, Color? primaryColor, Color? primaryColorDark, Color? primaryColorLight, Color? scaffoldBackgroundColor, Color? secondaryHeaderColor, Color? selectedRowColor, Color? shadowColor, Color? splashColor, Color? toggleableActiveColor, Color? unselectedWidgetColor, IconThemeData? iconTheme, IconThemeData? primaryIconTheme, TextTheme? primaryTextTheme, TextTheme? textTheme, Typography? typography, AppBarTheme? appBarTheme, MaterialBannerThemeData? bannerTheme, BottomAppBarTheme? bottomAppBarTheme, BottomSheetThemeData? bottomSheetTheme, ButtonBarThemeData? buttonBarTheme, ButtonThemeData? buttonTheme, CardTheme? cardTheme, CheckboxThemeData? checkboxTheme, ChipThemeData? chipTheme, DataTableThemeData? dataTableTheme, DialogTheme? dialogTheme, DividerThemeData? dividerTheme, DrawerThemeData? drawerTheme, ElevatedButtonThemeData? elevatedButtonTheme, ExpansionTileThemeData? expansionTileTheme, FloatingActionButtonThemeData? floatingActionButtonTheme, ListTileThemeData? listTileTheme, OutlinedButtonThemeData? outlinedButtonTheme, PopupMenuThemeData? popupMenuTheme, ProgressIndicatorThemeData? progressIndicatorTheme, RadioThemeData? radioTheme, SliderThemeData? sliderTheme, SnackBarThemeData? snackBarTheme, SwitchThemeData? switchTheme, TabBarTheme? tabBarTheme, TextButtonThemeData? textButtonTheme, TextSelectionThemeData? textSelectionTheme, TimePickerThemeData? timePickerTheme, ToggleButtonsThemeData? toggleButtonsTheme, TooltipThemeData? tooltipTheme, Color? accentColor, Brightness? accentColorBrightness, TextTheme? accentTextTheme, IconThemeData? accentIconTheme, Color? buttonColor, bool? fixTextFieldOutlineLabel, Brightness? primaryColorBrightness, AndroidOverscrollIndicator? androidOverscrollIndicator}) → ThemeData - Creates a copy of this theme but with the given fields replaced with the new values.
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
override
-
extension<
T> () → T? - Used to obtain a particular ThemeExtension from extensions.
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a non-existent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringShort(
) → String -
A brief description of this object, usually just the runtimeType and the
hashCode.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
override
Static Methods
-
estimateBrightnessForColor(
Color color) → Brightness - Determines whether the given Color is Brightness.light or Brightness.dark.
-
lerp(
ThemeData a, ThemeData b, double t) → ThemeData - Linearly interpolate between two themes.
-
localize(
ThemeData baseTheme, TextTheme localTextGeometry) → ThemeData -
Returns a new theme built by merging the text geometry provided by the
localTextGeometrytheme with thebaseTheme.